

| ITEC 325 |
| 2012spring |
| ibarland |
 |
 |
|
home—lects—exams—hws
breeze (snow day)
Due: 2012.Feb.18 (Sun) 13:00
You are working for Lizard Entertainment, makers of the popular adventure game, .World of Wowcraft (“.W.o.W.”). In .W.o.W., players choose a type of character: either warrior, mage, priest, or rogue. Over the course of the game, their characters can learn various skills, depending on type: For example, the diplomacy skill (which is learnable only by rogues and priests), or the acrobatics skill (which is learnable only by rogues and warriors), etc.. Each skill is be tied to one of six built-in character traits: Strength, Intelligence, Wisdom, Dexterity, Constitution, and Charisma. Finally, each skill has a minimum-level (between 30 and 100 inclusive).
Your boss decides that a key feature of the game is that people can add their own skills to the game. Your job is to build a web-page that lets people enter new skills for the game to use. People will enter the name of the skill, a detailed description, which character-types can use it, what trait it's tied to, and their own name (to get the glory). When they submit their form, they will see a response page summarizing the information they entered.
 |
 |
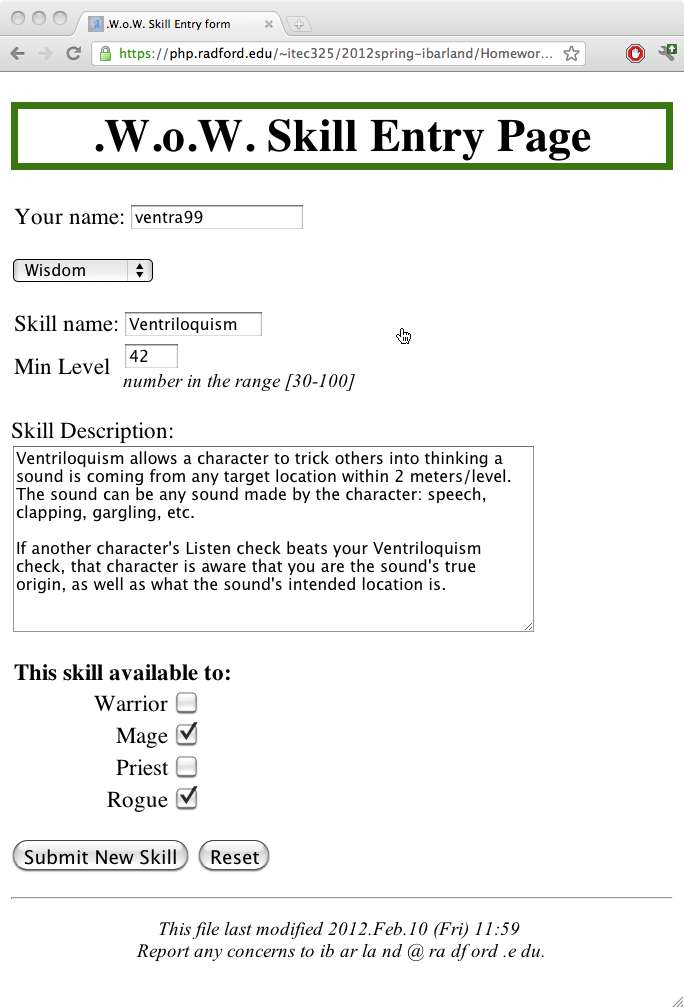
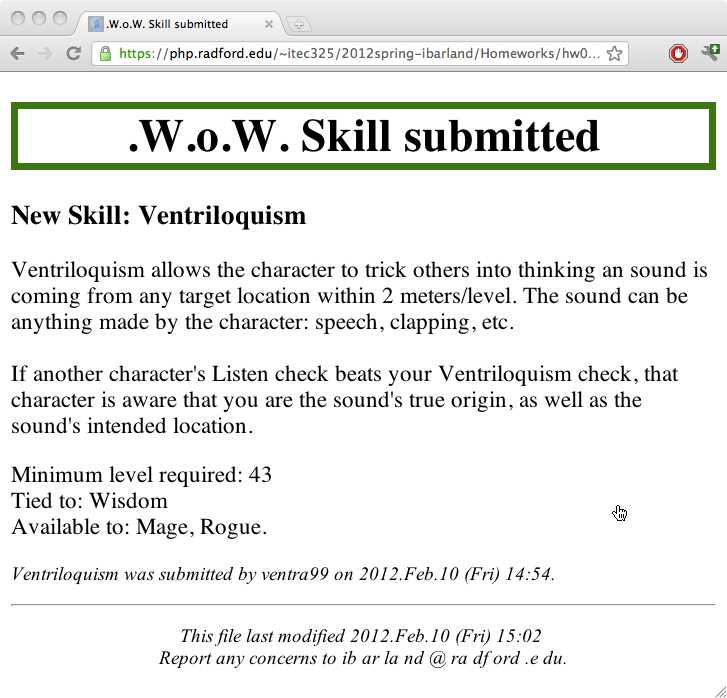
| An example of filling out skill-form.php | The result of submitting skill-form.php |
(30pts) For this homework, build two PHP pages, skill-form.php and skill-handle.php. The PHP documents must be present in your RU account with permissions set so I can access the form at https://php.radford.edu/~userid/itec325/hw02/skill-form.php.
Your pages don't need to look identical to the above images, but should look well-organized, typo-free, etc. When I grade, it will be from the mindset of a small-company owner who has hired you to create my web-site. … A grumpy, perfectionist small-company owner.
You do not (yet) need to validate any data
(including the minimum level being between 30 and 100);
we'll add that over the next few assignments.
However, do make sure that any special characters
like < or & are handled correctly
(that is, the displayed description shows those characters,
without any markup),
and that newlines are preserved.
(Remember the text functions
(10pts) Define a css class “important” that centers its text and puts a green border around the item; use this for the page's title (which might be in an h1 tag). Similarly, define a css class “additional-info” that has font-size: smaller and font-style: italic. Use this for both the page's signature at the bottom, and reminder information about the restriction on min-level.
(10pts)
Include a function which takes in an array of strings,
and returns a single, long string:
a comma-separated list of all individual strings.
(Include at least three test cases, each testing a different situation.)
(15pts) Include a function which takes in (a) an array of strings (checkbox-descriptions), and (b) a group-name and returns a string that happens to be valid html for a table-of-checkboxes.
For example, the
| Brother | |
| Sister | |
| Pet |
Hint: I found my solution to actually be simpler by making a second helper function that only had two worry about creating a single row. I could copy/paste the test cases for the single-row helper function to the overall table function, so it didn't take much extra work. (and, in fact, helped me clarify to myself what whitespace I wanted in my html-source).
5pts extra credit:
Have your function use non-numeric keys as checkbox's
(For full extra credit, make this an optional argument, and don't include any
(10pts)
Also, have a file
Do not delay starting this program!
I suggest: complete at least 40pts by the end of this weekend,
and 50 pts by Wednesday, and the rest by Friday.
(Also: check your program/html in small bits — don't
write huge amounts of the assignment w/o even running it.)
1the function to show-source a file is one of the few exceptions ↩
home—lects—exams—hws
breeze (snow day)
| ©2011, Ian Barland, Radford University Last modified 2012.Feb.10 (Fri) |
Please mail any suggestions (incl. typos, broken links) to ibarland |
 |