

| ITEC 325 |
| 2015spring |
| ibarland |
 |
 |
|
home—lects—exams—hws
D2L—breeze (snow day)
We saw an example of javascript that was run by the browser;
we defined the javascript functions in the
A common misunderstanding: “if I callsomeForm.submit() myself, then the browser will first look at the form's onSubmit attribute and run that”. This is false! These two are layered the other way around: the onsubmit event causes the underlying submit method to be called, not vice-versa.

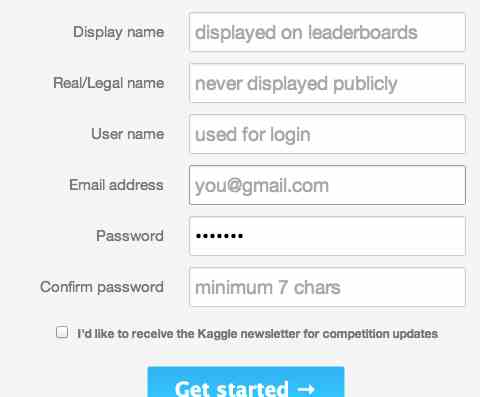
Here is a nice interface:
The gui clearly indicates stuff people want to know as they fill it.
What happens when a user clicks on one of the text inputs?
What happens to the text-color (class) being used?
What javascript would make this happen?
N.B. If you want to change a node's “class” dynamically,
assign to its attribute “
Also, if a user clicks on an input, but then immediately click away — what do you want to happen? What about the “sentinel problem” — is there any display-name that we are dis-allowing? Should we? How could we avoid confusing the default value with a user who happens to really type in that sentinel value?
A nice, dynamic javascript feature: You can simply add new attributes to an object (in our case, a DOM node), simply by assigning to them! So:
displayNameNode = document.getElementById('displayName');
displayNameNode.userReallyTypedIt = false;
// onchange of that field:
if (displayNameNode.value == '') {
displayNameNode.value = 'displayed on leaderboards';
displayNameNode.className = 'hint';
displayNameNode.userReallyTypedIt = false;
}
else {
displayNameNode.className = '';
displayNameNode.userReallyTypedIt = true;
// Note that the value *can* be 'displayed on leaderboards', if the user really typed it!
}
|
For example, suppose you have an a field named "age",
which should be between at least 21, but not 40 or more2.
We've already seen that we want to validate this both
by the
function validateAge() {
var ageNode = document.getElementById('age');
var age = ageNode.value;
var isValid = (21 <= age && age < 40);
var ageErrMsgNode = document.getElementById('ageErrMsg');
ageErrMsgNode.innerHTML =
(isValid ? ""
: "Must be between 21 (inclusive) and 40 (non-inclusive)");
// might be nice to include the offending value in the error msg?
return isValid;
}
|
Things to consider:
Improved version:
Have a validation-function “
You can also see
w3.org’s
definition of
the
1
Yes, this anomoly seems weird to me too.
But apparently, when the DOM is constructed from the HTML string,
the HTML attribute
2 That is, the half-open range [21,40) — half-open ranges are the right way to deal with integer ranges. ↩
3
Or even better: a “
home—lects—exams—hws
D2L—breeze (snow day)
| ©2015, Ian Barland, Radford University Last modified 2015.Mar.25 (Wed) |
Please mail any suggestions (incl. typos, broken links) to ibarland |
 |