

| ITEC 325 |
| 2020fall |
| ibarland |
 |
 |
|
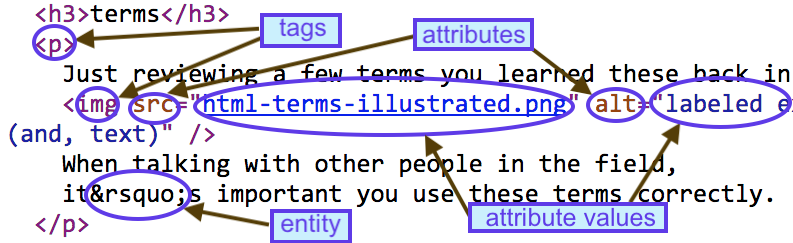
Just reviewing a few terms you learned these back in Web I:

And, here are further examples that also include an entity:
 When talking with other people in the field,
it’s important you use these terms correctly.
When talking with other people in the field,
it’s important you use these terms correctly.
Even though original HTML always doesn't require the following, they are best practices, and they are required for this class:
The most common (non-X)HTML example using improperly nested tags is <p>, which (in HTML) doesn't need to be closed; the browser auto-closes the tag when it reaches the next <p> (or more precisely: when it reaches the next block-level open-tag, or a close-tag which is terminating the enclosing block, e.g. if the paragraph was already inside an itemized list).
Browsers tend to go to great lengths to try to make sense of tag soup; just because a page looks fine in your browser doesn't mean it's legal. The result is that many people learned their HTML by doing a show-source on bad, illegal examples, and then propagating that bad HTML, and never realizing it because most browsers still did something reasonable (although the details of how a browser handled bad HTML are of course entirely non-standard).
Thus, you can have “<em>hello</em>” or “<EM>hello</EM>”, but not “<em>hello</EM>”. You should use the lower-case version of all html tags.
Thus, you can have “<td colspan='3'>” or “<td colspan="3">” but not “<td colspan=3>”.
By the way: In this class, I'll suggest preferring single-quotes over double-quotes (only for slightly-greater-ease-when-interacting-with-other-languages — nothing significant).
Although it's legal HTML5 to have boolean-valued attributes simply be present without any value provided (indicating true-ish), XHTML and this class require that every attribute have an explicit value.
relevent: Unfortunately, boolean attributes in HTML don't tend to take the values “true” or “false”; instead the value should either be the same as the attribute name (“<div hidden='hidden'>”) (or not present at all, “<div>”).
I guess it would just make too much sense to have booleans be "true" or "false".
<br /> — Formerly used for backwards compatability. The original HTML required a space before the /, and it's conceivable (if unlikely) that a modern browser will insist on using the HTML standard.
We will not worry about such archaic cruft for this class, but your future employers might well care about customers who use old browsers.
Important: While self-closing tags can be used with any tag in general XML, HTML5 only allows (and browsers actually enforce!) self-closing tags for tags which can never have a body (“void elements”). For tags that can optionally-have a body (notably: script), HTML does not recognize the self-closing version, even in places where you want it to have an empty body.There is no good reason for HTML to be defined like this!
- <hr />— fine; hr never has a body.
- <img src="foo.jpg" />— fine; img never has a body.
- <script type="text/javascript" src="foo.js"></script>— fine.
- <script type="text/javascript" >callSomeFunction();</script>— fine.
- <script type="text/javascript" src="foo.js" />— BAD; a browser may ignore the tag entirely!, which is an annoyingly difficult bug to track down.
related: CSS styles should be semantic in nature, describing the end-purpose, not merely the effect. So don't have a style named “dark-blue” or “pale-and-underlined”, but do have styles named things like “due-date” or “minor-note”.
Most HTML entities are merely names for special characters (like — for “—” or ≤ for “≤” or … for “…”).
However, there are five essential entities defined in XML itself, necessary to distinguish between content and the (xml) markup itself:
Another place these entities might occur is in URLs, like http://some-site.com/some-page's-weird-stuff.html.
relevent: A URL — especially if it refers to a filename — might have characters which confuse it with syntx-for-URLs. In particular, a space or a slash (/), but also URL-specific characters like ?, =, , (used to encode GET parameters). In these cases, one will use a character-encoding that involves the numeric unicode: rather than http://websearch.com?word1=why?&word2=M&M's&word3=space␣case you would use http://websearch.com?word1=why%3F&word2=M&M's&word3=space%20case
There are two particular HTML tags that don't actually mean anything by themselves(!). They are purely used for grouping (kinda like parentheses):
See also:
This page licensed CC-BY 4.0 Ian Barland Page last generated | Please mail any suggestions (incl. typos, broken links) to ibarland |